티스토리 포스팅을 하다 보면 IT관련된 포스팅을 하다 보니 코드블록을 사용할 일이 많았다.
그런데 에디터에서 글을 적을때와 글을 실제 발행했을 때 보이는 코드블록이 다르게 노출된다. 기본 블록이 너무 마음에 안 들어서 다른 디자인으로 바꿔보려고 한다.
다양한 방법이 있는데, 나는 HTML 스킨 편집하는 방법이 가장 마음에 들고 간단해서 그 방법을 가지고 와봤다.

HTML 스킨 편집 하기 방법
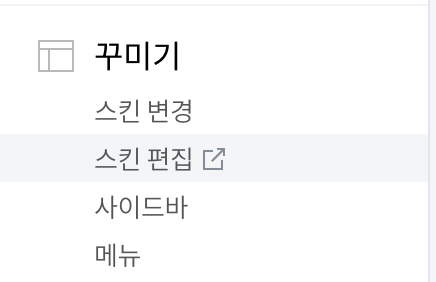
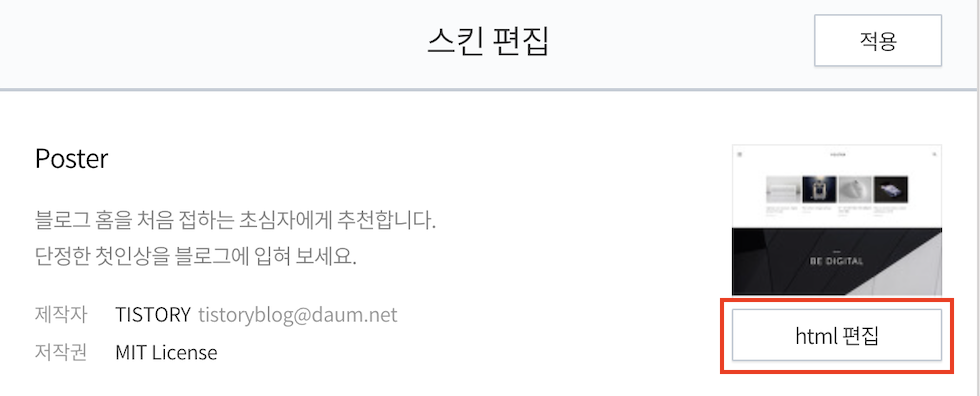
1. 블로그 관리 > 꾸미기 > 스킨편집 > HTML 편집


2. 아래의 코드를 html <head> 밑에 삽입 한다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/base16/papercolor-light.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
3. 아래의 사이트에 가서 원하는 디자인을 고른다.
highlight.js demo
highlightjs.org
4. 원하는 디자인의 이름을 html 편집 페이지에서 넣는다.
이때, 슬래시"/" 앞뒤 공백은 제거하고, 띄어쓰기는 하이픈"-"으로 넣고, 대문자는 소문자로 넣는다.
ex) base16 / Atelier Plateau Light > base16/atelier-plateau-light

코드에서는 위 부분에 원하는 스타일의 이름을 적어주면 된다.
5. 변경한 결과 확인하기
아래처럼 변경된 것을 확인할 수 있다. 음.. 뭔가 가독성이 좋아 보이지는 않아서 다른 테마로 나중에 바꿔야겠다.

'정보 > IT' 카테고리의 다른 글
| 카카오 애드핏 kakao AdFit 심사 보류 원인 해결 방법, html 수정 (6) | 2023.04.25 |
|---|---|
| 롯데카드 탈회 방법 카드해지 (0) | 2023.04.24 |
| CatGPT 사용해보기 (귀여움 주의) , chatGPT 아님 (0) | 2023.04.02 |
| 엑셀 링크 삽입 삭제 방법 하이퍼링크 걸기 (0) | 2023.03.31 |
| 엑셀 시트 선 없애기 지우기 눈금선 옵션 변경 방법 (0) | 2023.03.31 |



